
Table of Contents
Before You Start The Comparison Between React vs Angular For Web Development
React vs Angular for web development: which one makes development easier and faster?
1. Coding style in Angular vs React
5. Backward compatibility and migrations in Angular vs React
6. App and component structure in Angular vs React
9. Development speed and productivity
Differences between Angular and React in terms of app performance
14. DOM and performance in Angular vs React
Differences between Angular and React in terms of popularity
16. Stack Overflow insights on Angular vs React
17. GitHub rates on Angular vs React
For front-end development, Angular and React are both hugely popular technologies. Businesses frequently struggle to decide between the two for their upcoming project because each has its own unique set of wonderful features. Why Angular is better than React? Or, what are the Angular advantages over React? Or, what are the React components in Angular? - These are some of the most asked questions in this domain.

For the application to provide the performance and efficiency you require from it, you must make a well-informed decision based on the differences between Angular and React. Find out which is superior by reading on Web development comparison: Angular vs React. We will also walk you through React vs Angular comparative applications, usability, and more.
Before You Start The Comparison Between React vs Angular For Web Development
In 2022, which one—Angular or React—is superior? Are there any parallels between the two? What are the distinctions between Angular and React?
Choosing between React and Angular for web development is crucial. Despite their apparent simplicity, each of these questions has a fairly broad scope. So let's try cutting these big inquiries down into more specific, smaller issues.
You must gather data to respond to the following questions in order to determine whether a framework is sufficient on its own:
- Who created it and how advanced has it so far become?
- Which features are available for front-end development?
- What coding language does it use?
- How adaptable is the ecology there?
To answer whether React or Angular is best for your web development project, you must ponder over the following aspects:
- Does it offer the features my project requires?
- How easy will it be for me, or my team to learn to work on this framework?
- What is the developer experience like while working on this framework?

These questions lay a fairly accurate foundation for a comparison between React vs Angular for web development. Having understood the differences, you can choose the right framework for your project. Let us try to address the differences between Angular and React one by one first to understand Angular vs React better.
What is Angular?
Angular is a front-end JavaScript framework very commonly used for web application development. It is an open-source framework, developed and managed by Google’s Angular team.

Launched in September 2016, Angular (also known as Angular 2.0) is a totally revamped version of AngularJS (introduced in 2010). Currently, the industry uses the term “Angular” or “Angular 2+” for all the versions of Angular namely Angular 2, 4, 5, 6, 7, 8, 9, 10, 11, and 12.
The latest version of Angular is Angular 12 which was released in May, 2021.
Some of the top advantages of Angular 12 which are going to be relevant in Angular vs React discussion are highly efficient in eliminating errors, enabling smooth migration to various legacy localization IDs, and reduced errors during ICU expressions, to name a few.
What is React?
React too is a popular front-end JavaScript library for web application development. It was developed by Facebook in 2013 and has since been managed by them. Some of the top advantages of React which are going to be relevant in Angular vs React discussion are highly composable and declarative, SEO-friendly, and simple to implement and update, to name a few.

Let us have a look at the features offered by Angular and React.
Differences between Angular and React span across a lot of aspects. So I have classified all the aspects into broader categories for your easy understanding.
See More: Is React Native the Right Choice for Your Business?
React vs Angular for web development: which one makes development easier and faster?
When it comes to discussing React vs Angular, it is crucial to explore every area and aspect - from coding style to flexibility. Let’s walk you through it to understand React vs Angular better.
1. Coding style in Angular vs React
React and Angular have slightly different code structures. You must use the @Component decorator when using Angular to construct components. The creation of the templates also requires the use of standard HTML and a few unique directives.
You utilize the Component class and JSX for both the components and the templates when creating a web project using React. It's up to you and your team to decide which strategy to use.
The ideal option for you may be Angular if your team's designers are more at ease supplying HTML files. To use Angular in these files, you will also need to instruct a developer to master all the necessary particular syntax. React will enable simpler, more organized code if your designers are fairly familiar with JSX.
2. Programming languages used

Both Angular and React are JavaScript frameworks/libraries in nature. So you can write the application code using JavaScript for both Angular development and React development.
However, Angular recommends using TypeScript for efficient, faster code. Similarly, React recommends using JSX with XML syntax. So you can take advantage of statically written code in both React and Angular, although the mediums of writing the code are different. In such a scenario, you can base your decision of Angular vs React on how easy it is for you and your team to learn TypeScript or JSX.
Top 14 React Libraries You Must Try in 2020
Read More3. Directives
In terms of directives, Angular has one advantage. It enables you to design your own directives that fit the data into various templates that you desire. Great for binding DOM elements, in particular. The way these directives are defined in the program, however, is a significant issue. Most of the time, each object in a directive has up to 10 properties. The Angular framework's syntax is too complex to be easily understood.
As a result, only developers with some level of Angular experience can fully comprehend the syntax of Angular directives. But when it comes to directives, React doesn't distinguish between logic and templates.
4. Toolset
There are more similarities than differences between Angular and React when it comes to the toolset.
- Both Angular and React are supported by many code editing tools like Visual Studio and Sublime Text.
- Moreover, projects in both Angular and React can be set up using only one command, Angular’s CLI, and React’s Create React App.
- Lastly, both Angular and React facilitate server-side rendering using Angular Universal and Next.js respectively.
5. Backward compatibility and migrations in Angular vs React
You should select a framework or library that is backward compatible because user experience and software development trends are constantly evolving. Compared to Angular, developing apps using React is significantly simpler because the library supports all of the built-in features.
However, because you also rely on third-party tools, you must ensure that all external libraries are backward compatible before updating your React application. Migrations in Angular are a good balance between simplicity and complexity. Here, two things need to be taken into account. First of all, upgrading your Angular app to a different Angular version is not simple. You can only upgrade to the following version with Angular.
For instance, you can’t upgrade Angular 4 to Angular 9 without facing some breaking changes. Angular 4 can be upgraded to Angular 5, which in turn, can be upgraded to Angular 6 only. However, Angular’s CLI makes it extremely easy and quick for Angular apps to be upgraded to newer versions. In some cases, you can upgrade your Angular app in just a couple of hours!
6. App and component structure in Angular vs React
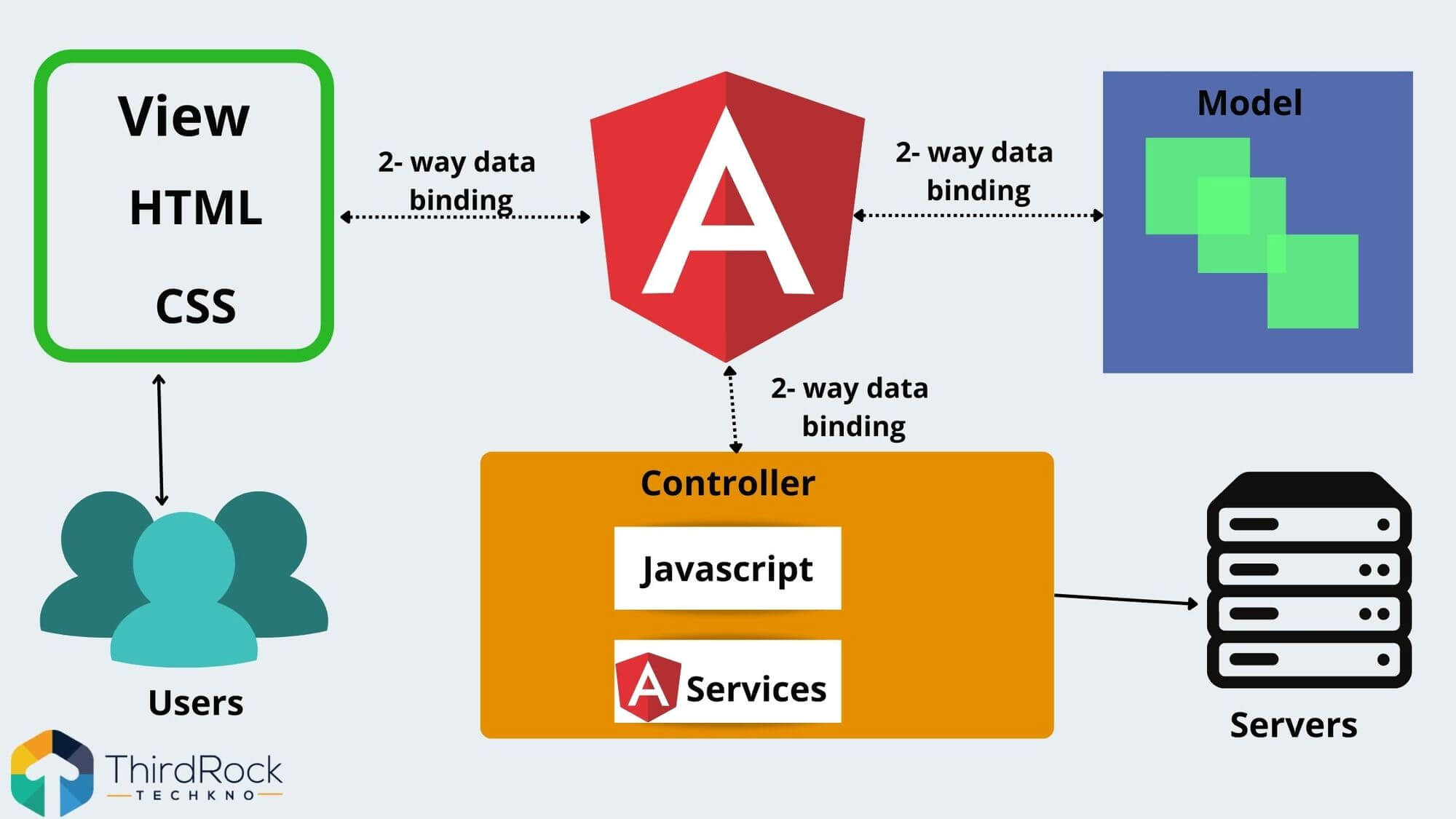
Angular boasts of an efficient MVC (Model-View-Controller) architectural pattern. The Controller initializes the object that affects the Model and the View displays the output. This structure, however, complex it may seem, is fixed and stable.
Moreover, the components in Angular are distinctively and cohesively organized. As a result, code in Angular is easily reusable and maintainable. Contrary to Angular, the structure of React apps is very customizable. It depends on the external libraries you use to build the web application.
Thus, you only get the View layer at the beginning of the project. The rest two (Model and Controller) layers can be known as you add newer libraries to the code. In that sense, the app structure of Angular apps is complex but consistent. On the other hand, the architecture of React apps is dynamic but easy to work with.
7. Scalability
To reiterate, Angular is a full-fledged front end framework in itself while React is a library that often needs some help from external libraries for front end development. Thus, when it comes to scalability, Angular is clearly the best choice with its advanced set of tools and a super-efficient CLI.
However, if you do love React and want to make it work for scalable apps, it’s totally possible. Server-side rendering in React has been very successful in developing scalable and maintainable enterprise apps like Facebook and Instagram.
7 Reasons Why Angular is The Future of Enterprise-Scale Web Applications
Read More8. Flexibility
Flexibility for front end development is clearly one of the notable differences between Angular and React. Angular developers don’t have much choice for building the UI of web apps. You often have to use only the built-in tools of Angular. React provides you with a lot of freedom if you can easily integrate it with third-party libraries.
Choose whatever UI components, features or widgets you like from any external library while building your web app with React. If you hire a skilled Reactjs development company, you can easily build a profitable, highly customized web application for your specific needs.
9. Development speed and productivity

Most app development projects are time-sensitive because of the fierce competition. When selecting the tech stack for developing web applications, the speed of development is crucial. The development process could be a little complex due to React's reliance on outside technologies.
To achieve good performance, you must run a number of permutations involving external tools and the required app architecture. In addition, any developers who join in later must be familiar with the libraries utilized.
When opposed to React, Angular offers a significantly faster and more productive development process. Angular is a superior option for web app projects that must be completed quickly for the reasons listed below:
- Effective CLI for automated configuration and setup
- Integral tools that provide uniformity across all projects
- TypeScript that facilitates real-time debugging
Our dedicated developers excel in building reactjs web applications for every industry. Any offshore Reactjs developer you pick from our company will build for you a highly responsive application at competitive rates.
See More: What Makes AngularJS the Best Framework for Single Page Web App?

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient Angular app? 'Hire Angular JS Developer'.
10. Mobile development
Nobody can ignore the pervasiveness of mobile apps in the current era. No matter what industry your business is in, I am confident you are thinking about replicating your web app into a mobile app too. However, whether to choose Angular or React depends on how significant the mobile app is for your business.
Angular offers a great framework for mobile app development called Ionic. It provides you with an engaging library to give a native feel to your mobile app. However, such apps will still feel like web apps that have been converted to mobile apps. On the other hand, React’s React Native gives a truly native mobile feel to the applications. You have the liberty to build your own components. You can then easily bind them into native codes using Java, Objective-C, or Kotlin.
11. Testing
One of the most notable differences between Angular and React is how they facilitate app testing. You can test an entire Angular app using just one tool (Jasmine, Karma, or Protractor). On the other hand, you need to use multiple tools to test a React app.
12. Documentation
Both React and Angular are backed by corporate giants yet the documentation for the latest versions is quite slow. This is mainly because both these tools are constantly evolving. Angular does provide you with a platform to seek official help for updates and other issues. Additionally,
Google’s LTS (Long Term Support) is quite helpful too.
Similarly, React has a guide for all its versions but again, keeping up with the ever-changing integrations and updates is tough. This is where the huge community of React developers comes to the rescue!
13. Learning curve

Generally, for a beginner, getting started with Reactjs web development is much easier than getting started with Angular web development. The reason is the sheer amount of features Angular offers for front-end development. On the other hand, since you require other libraries for React development, you have to make difficult decisions about choosing the right kind of library. This also means that you must learn how to use all these other libraries for developing a React app.
Thus, the learning curve here is a very subjective aspect that depends on various factors. You can choose Angular or React on the basis of the expertise of a developer, history of working with certain kinds of projects, and what parts of the framework you intend to use in your web application.
Differences between Angular and React in terms of app performance
14. DOM and performance in Angular vs React
DOM, or Document Object Model, is a programming interface that is language-neutral. It enables all the scripts or programming languages to edit the content, style, and structure of the app document. The major contributing factor to React’s popularity is that it uses virtual DOM. Virtual DOM in React is not browser-specific and is extremely lightweight. Angular, on the other hand, works with real DOM.
The problem with real DOM is that every little change requires restructuring of the entire DOM tree. That becomes very time-consuming most of the time. In the case of virtual DOM, re-rendering the entire app has to happen very rarely.
Thus, React is a good choice for a front-end application that needs regular content updates. With Angular, the integration of real DOM in the framework affects its performance if your app needs frequent updates.
15. Bundle size
The bundle size of the framework is directly related to the load time of the application. Hence, it is an important consideration for whether to choose Angular or React for web applications.
Angular is a robust framework, packed with advanced features. Naturally, its bundle size is much heavier compared to React. Angular framework size is approximately 500 kb while React framework size is 100 kb.
Now, lighter doesn’t always mean better. Certain web applications are intended to perform complex operations and store large amounts of data. In that case, Angular is an ideal choice. You can solve the slow load time issue by getting rid of unused modules and development utilities.
Similarly, the job of certain web apps is to perform lighter functions but with a higher frequency of content updates. React is the best choice for building lightweight web apps that need to perform reloading time and again.
See More: React Native Vs ReactJS: Differences, Advantages, and Disadvantages
Differences between Angular and React in terms of popularity
16. Stack Overflow insights on Angular vs React
Until 2019, the difference between Angular and React had been decreasing but Angular did retain a higher position in popularity amongst developers.
For the first time in 2020, the Stack Overflow survey revealed that React has overtaken Angular as the most commonly used web framework (only second to jQuery) by professional developers and it grew further as evident in the Stack Overflow Survey 2022 as shown below.

When it comes to most loved web frameworks, React takes a much bigger lead to Angular. In fact, Angularjs surprisingly bagged the first position as the most dreaded web framework. However, Angular (2+) is moderately dreaded while React is one of the least dreaded web frameworks. This proves that differences between Angular and React for web development are pretty significant and React is a clear winner.
17. GitHub rates on Angular vs React

On GitHub, React has almost double the watcher as Angular, as you can see in the image above. Moreover, GitHub stars for React (146k) are way more than Angular (59.2k). The pattern is almost the same for Angular vs React in terms of GitHub forks (16.2k vs 28.1k).
18. Maturity and community support.
A tough choice that software developers often face is whether to work with an established, mature technology or to try new technology with edgy features. A lot is at risk if you consider adopting a fairly new framework for your web application:
- The tool may have bugs which haven’t been encountered yet
- The vendor may abandon it at any time
- Lack of knowledge base of community support for the times you need help with some issues.
That is why a good rule of thumb for web application development is to go for a mature front-end JavaScript framework that has a proven track record of delivering high performance and is backed by a reliable vendor. Here is a brief background of Angular and React to help you know the differences between Angular vs React:
Since both these front end frameworks have been around for many years now and are backed by corporate giants, you can be confident about the reliability of both Angular web development and React web development.

For any issues that you encounter while developing web applications with either one, a large community is there to help you out.
Takeaway: Angular or React, which one is better?
Now that you have understood the major differences for Angular vs React, you must have gotten the idea that there is no one solution that fits all the needs. Choosing the right framework heavily depends on the requirements of your project and the skill set of the developers.
When to use React for app development
Of course, the most basic requirement is that your developers must be comfortable with HTML, JSX, and CSS. Additionally, you should React for your app when:
- There is a requirement for huge customization in your application
- Your app needs frequent content updates. For example, social media apps.
- You want to build a lightweight application
- You want to port your web application into a really good mobile application with minimum effort
When to use Angular
Angular may seem difficult to learn at first but it’s only a one-time investment. As a complete web framework, Angular is most commonly used for:
- Large scale apps with complex structures
- Time to market is short and you want to build a consistent application in a shorter duration
- You want predictability in version releases to ensure the stability of your app
Both React and Angular are good for developing Single Page Applications (SPA). You can make the decision based on whether you need a library or a full-fledged framework for your SPA.
Are you looking for a competitive web development solution? We, at Third Rock Techno, offer a range of web, app, and voice development solutions that cater to your requirements perfectly. Check out our extensive portfolio and drop us a line to start today.
Build Your Dream Project With The Best in Class Team
We specialise in developing software solutions that maximize ROI without compromising on the quality.
Hire Us