
Every project begins with an idea! That idea is then translated into reality by following concrete steps right from the inception until the deployment of the project. One of the most important steps for building a web application or mobile app is creating a wireframe for the application.
Table of Contents
A wireframe is an early structure of an entire application or website. It is a visual representation of what the elements of a particular page viz. Home page, dashboards , etc. would look like and how will they function.
In simple words, a wireframe is a preliminary sketch or the minimalist outline that is created before developing the final product.
Many wireframing apps are available in the market to get the job done. Whether one is looking for a wireframe front end or vector-based design or for interactive wireframes, there are a plethora of wireframing apps available for specific purposes. So, to make life easy for our readers, we have curated a well-researched list of top 5 wireframing apps that would help the designers in building a definite skeleton before working on the entire structure.
Best wireframe tools in 2022
The app wireframe tools included in this list are the best in the business for their specific purpose such as detailed vector-based design, project organization, interactive wireframes, and more. Let us begin:

Source: Adobe
In general, Adobe is known for creating feature-heavy products, but Adobe XD is a ‘breath of fresh air in this situation. It is an easy-to-use option that is used for interface design projects along with wireframing the front end.
Adobe XD can be used for basic prototyping. Adobe tool for wireframes is recommended for beginners as it has a set of onboarding light boxes that helps them quickly get familiar with the design tools. In addition, Adobe wireframe tool is full of responsive aids that help in creating multiple artboards. Also, it has a responsive resize tool that assists in creating wireframes for front end and tablet wireframes as well.
There are a variety of UI elements in Adobe XD that play a crucial role in making nascent designers understand the wireframe tool easily. In addition, it is easier for beginner designers to create a mock-up, prototype, and wireframe in the same design file. Therefore, there is no need to re-export the design files multiple times and delay the entire work process.
Adobe XD helps the newbie designers to either create a basic wireframe or a full-fledged prototype as it has a comprehensive dashboard wireframe kit. Apart from this, it helps in keeping track of the basic HTML and CSS in the design.
Price: $9.99 per month for a single-use plan. In this plan, Adobe XD will render 100 GB of storage and access to unlimited prototypes
Platforms: Windows, macOS

2. Justinmind wireframing app for interactive and realistic wireframes

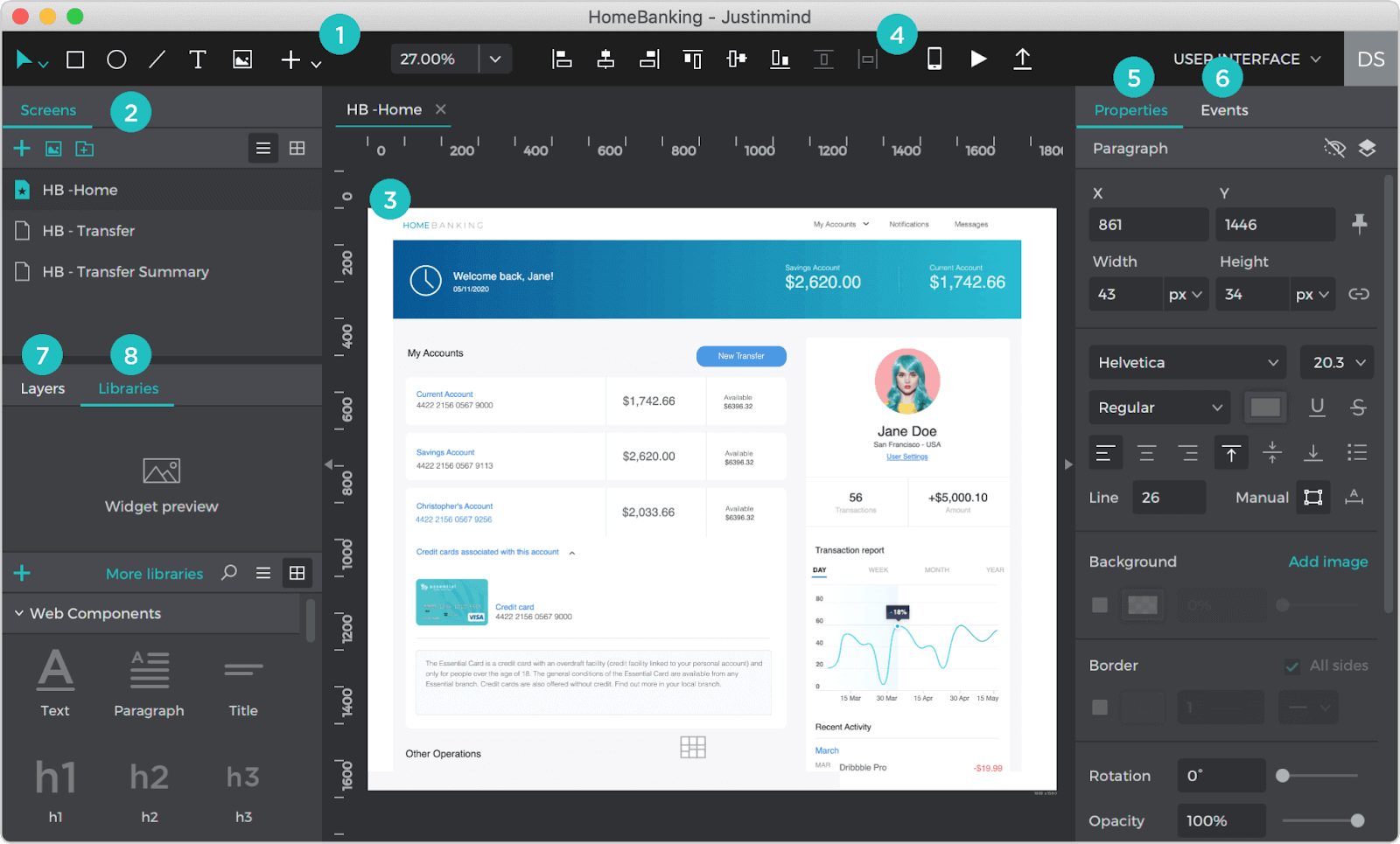
Source: Justinmind
The foremost thing that a designer must keep in mind while doing the mobile app design is to keep it realistic. Nothing superficial will entice the user to use the app and in addition, it will create a negative image about it. Justinmind wireframing app’s main focus is to enable the designers to create a wireframe that can be used as a prototype right from the beginning. Justinmind has interactive prototype elements such as radio buttons, text buttons, and more, allowing the designers to add three or more screens to the wireframe with a single click.
The layout of this wireframing app is very easy to understand. It has the organization elements on the right side and the design elements on the left. In addition, because of its intuitive nature, the process of testing also becomes more accessible.
Like Adobe XD, Justinmind also has a very easy learning curve, thus this wireframing app becomes one of the best for beginners. Also, as it has a check-in/check-out model, it is not always possible to edit a page in real-time.
Price: $19/month for a professional plan. This plan includes advanced prototyping features and real-time collaboration.
Platforms: macOS and Windows

After analyzing the wireframing tools for beginners and having an interactive nature, it is time to see an open-source app. Figma is a powerful alternative to Adobe XD as it has a fleet of features that works exceedingly well for a complex project or a simpler one. Figma wireframing app works just as well with a standalone designer as it does with an entire team around.
Figma is quick in process and allows UI/UX designers to design their own UI components. Moreover, it also allows a smooth transition from wireframing to prototyping without the need of exporting the ideas into another design app.
Another cool feature of the Figma wireframing app is that it has a vector-based pen that allows the designers to draw from multiple directions. So, designers now can create even the most complex shapes with a few clicks only. Moreover, with the map wireframe and Figma being a web-based wireframing app, it is easier to add multiple members so that they can simultaneously access a single design file.
In addition to the multiple logins, the design team can carry the entire conversation inside the file, leave notes where they find an issue, and mark their teammates to make sure that the task is completed on time. Along with the designers, the developers too can grab the CSS code easily and export the individual elements as per their requirements.
Price: It has a $12/user/ month plan. However, the wireframing app is free for the first three projects. If you opt for the annually billed professional plan, it allows access to unlimited projects
Platforms: Windows, Linux, Web, macOS

Executing a mobile app idea requires an entire team to work in tandem. Therefore, it is necessary for the business house to have a dashboard wireframe kit that allows seamless integration of the design and development team. With the UXPin wireframing app, it is easier to start customized wireframes as it has a built-in library of a plethora of UI elements. This is one of the prime reasons why UXPin is the most recommended wireframe front-end development app for beginners.
UXPin has a high-fidelity wireframe that allows the designers to streamline the flow without spending much time redesigning the component of the screen. Moreover, as the wireframing app can read Photoshop files and Sketch, it is easier to convert basic wireframes into the required high-fidelity prototypes.
Along with the superlative interface design features, it is the documentation and presentation abilities of the UXPin that make it a leader among its peer apps. Unlike the other wireframing apps, it is easier to present a customized working prototype of the design in UXPin. In addition, the design and development team can collect feedback and see all the specifications and documentation all at once.
This wireframing app is developed by keeping the DesignOps(Design and Operations) in mind. The library here has a drag and drop element with HTML that clearly relates to the fact that the wireframe is solely focused on the design ops without knowing the code.
Price: It has a $19/user/month plan that is billed annually. This plan includes unlimited prototypes and reviewers. Also, the wireframing app is free up to two prototypes simultaneously.
Platforms: Windows, Web, macOS

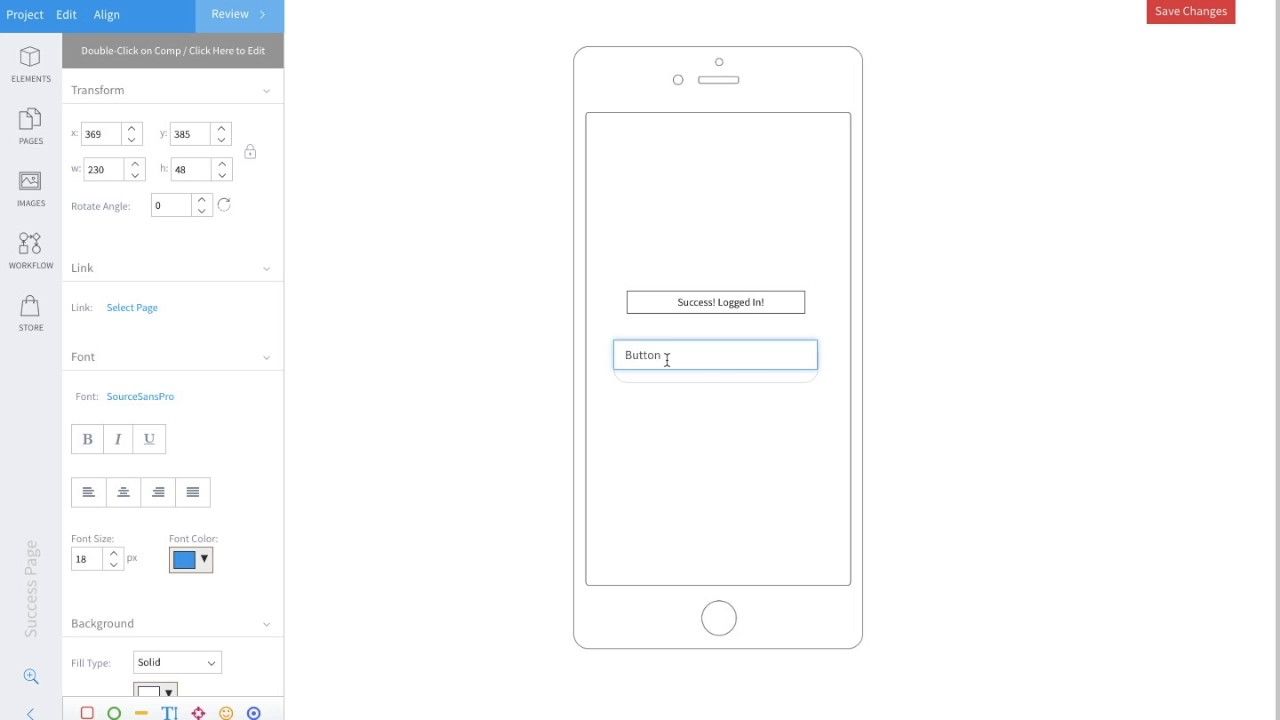
MockFlow is known for online, real-time collaboration within the team and has an extremely clean and intuitive interface. The wireframing apps offer a ton of UI packages and allow the user to get started with the process without being overwhelmed.
The overall design interface in the wireframing app is very clean as it has all the control in the edit screen on the left. Therefore, this structure enhances the space of design and makes things streamlined for the designers.
Using this tablet wireframe is even more fun as it has organizational functionality. Therefore, the designers can create separate spaces for each project on the dashboard itself. Also, if there are any uncharacterized wireframes, they get automatically sorted in a default space.
Therefore, as a business organization, if you are looking for a wireframing app for your designers that is easy to manage, don’t look beyond MockFlow. Different projects can be easily managed at once in this app and stay organized throughout.
Price: It has a wireframing plan that is $14/user/month. In this plan, the designers can get access to basic wireframing and other integrations. The other one is a product design plan that is $19/user/month and includes advanced organizational tools such as product research, sitemaps, style guides, design files, etc.

Concluding remarks
The above list includes some of the best wireframing tools, but it is necessary for the organization to understand its specific requirements before finalizing the wireframe app. Moreover, there is nothing like a perfect tool for any product. A map wireframe that is rated poorly can be the perfect fit for your choice of work. Also, there can be a chance where you would need multiple wireframing apps as per the project’s requirements.
At Third Rock Techno, we boast a team of experienced and skilled developers and designers that are competent enough to deal with customized UI/UX requests of the clients. Our team doesn’t shy away from going the extra mile and delivering the best experience to our clients. If you want to understand more about our work, visit our portfolio page.

