
What does your normal day look like? We can assure you that an app with Javascript is an integral part of a typical day in your life. Connecting on Facebook, booking a ride with Uber, or spending a night with your favorite Netflix show. Hence, all these apps mentioned above have one common ground – they are all made from JavaScript. It would be easy to say that the Javascript framework for mobile apps is practically everywhere!
Table of Contents
At Third Rock Techkno, JavaScript is our specialty. It's not only because in-house dedicated mobile app developers love working on it. It is also because it’s the most reliable, interactive, and relatable to the masses. The rise of the mobile society is transforming the world. Hence, people want to make an app a part of their “routine”. That is possible only by adapting to this changing landscape. Therefore, we are here to help understand the technological ecosystem surrounding the industry.
JavaScript came out as one of the most popular languages in the year 2018. Stack Overflow garnered a whopping 71.5% support from professional developers.
An Ideal Framework for Building Effective, Scalable, and Efficient Mobile Apps

JavaScript is quickly becoming one of the most popular web development technologies, for both small and big businesses. Additionally, it gives incredible control over apps, letting them create dynamic websites in no time. It is also very successful for cross-browser and Ajax-style coding for dynamic applications.
Third Rock Techkno tries to analyse some of the best Javascript frameworks for mobile apps, that will be ruling the roost in 2021. Let’s check these out:

React Native has established itself as one of the leading JavaScript frameworks for mobile apps. React Native is fast, well-supported, and very cost-effective. As a result, it continues to grow in popularity due to its ability to work with any platform, simultaneously.
Besides being a JavaScript-based framework, it supports Objective-C for class libraries and native components. Most importantly, hiring a professional company for developing a JavaScript framework mobile app would enable you to easily sort requirements. As a result, businesses can execute an interactive app that customers love. The combination allows developers to write code once and run it in two languages. While other frameworks need developers to juggle between many programming languages, React Native lets them tap into both at once.
Notable Features:
Consistent support with 3rd party plugins
Introduction of an intuitive feature named Hooks, that gives access to its features without writing a class.
It has its own Document Object Model (DOM) which enables React to calculate changes required and updates in advance.
Responsive interface with complete focus on UI without any interruptions.
A Chrome extension that enables efficient debugging with DOM.

Angular UI is a Bootstrap framework that provides mobile app developers with a robust set of UI components. Subsequently, it also enables them to rapidly develop high-quality mobile applications. A robust and dynamic app by hiring a dedicated developer for Mobile Angular guarantees transparent communication and direct access to the resources. Hence, this mobile platform is completely compatible with native frameworks and builds sophisticated apps.
Notable Features
You can take the code your template needs and convert it into a native app with JavaScript.
Used in client-side apps in Node.js and native mobile apps with Native Script.
Strengths include building "compound" (or component) views for asynchronous updates.
Turns templates into highly optimized code, delivering instant runtime performance.


Native Script enables JavaScript framework, mobile app developers, to rapidly build cross-platform mobile apps without writing a single line of code using JavaScript, TypeScript, Angular, or Vue.js.
Notable Features:
Support for businesses on critical developments
Developers can directly access APIs for both Android and Ios
Powerful support for backend
Interface without the need for WebViews
How to Build an Efficient Mobile App Architecture In 2021
Read More

The biggest advantage of building an app with jQuery is its loading speed. Since jQuery is a lightweight framework, it uses the jQuery library without the need to tailor it for different platforms. By using such standards, developers can create a more visually compelling mobile app with JavaScript. Similarly, jQuery also provides a huge library of UI components to customize the look of any app. jQuery makes it easy for UI designers to create effective page layouts with pleasing graphics. It also includes a tool for easily creating custom themes to enhance the appearance of your app.
Notable Features:
Faster development for cross-platform apps
Cost-efficient development of hybrid mobile apps
A touch-intensive UI with HTML5 and CSS3
Robust page transitions with navigation based on Ajax

Meteor is a Javascript framework for mobile apps that enables you to build a fast, collaborative app with real-time features. Further, these features are ideal for app tasks that require immediate feedback, such as chat apps and social media apps.
Additionally, Meteor’s local storage makes it a popular choice for mobile apps. It removes all the complicated server-side logic for a simple and intuitive user experience. Hence, it's a preferred option as opposed to the more common cloud integration approach.
Notable Features
It allows you to push your changes to mobile devices without getting involved in coding.
Hot code push lets you deploy updates as soon as possible for all mobile OS platforms
It also allows you to implement a miniMongo database into your mobile apps, making it possible to manage data locally
The miniMongo database provides server-to-device communication and sync functions.
What service are you looking for?
Choose us as per your convenience, time and Project!!!
SCHEDULE A DEVELOPER INTERVIEW


Cordova/PhoneGap allows developers to create HTML and JavaScript-based mobile applications. With the rapidly growing demand for mobile apps, Cordova gained much popularity. Consequently, it became the most recommended and widely used framework in the app development industry.
The Cordova project has brought together a group of leading technology firms. It includes Adobe, Microsoft Corporation, Blackberry Ltd., IBM, and Intel. As a result, it became the easiest world-class JavaScript framework for mobile developers to access the full gamut of devices on the market today. Choosing a JavaScript framework for front-end applications is an essential aspect. We also listed down some of the best front-end JavaScript frameworks in 2021 to make it easier for you.
Notable Features
The single code base for multiple platforms.
Rapid development.
Easy and quick testing.
Compatible with multiple devices.
No need for extra knowledge of development.
Less time and efforts

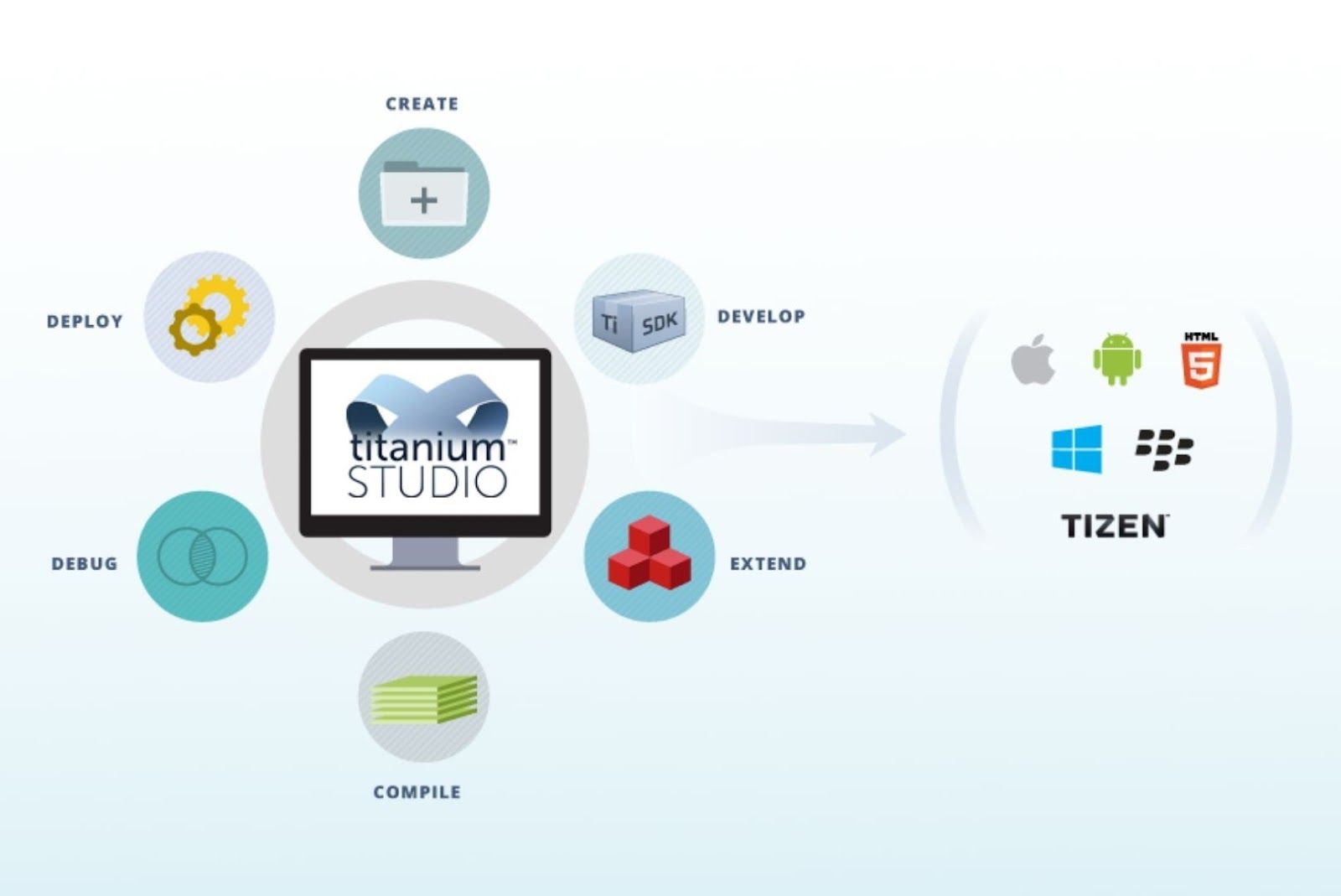
Titanium is a robust mobile development framework that provides an easy-to-use environment for building hybrid mobile apps. The framework enables developers to quickly prototype applications. It includes native UI components, performance optimizations, and touch-optimized screen layouts. Above all, Titanium's streamlined environment makes it one of the easiest frameworks for developers to learn.
It's a solution to help developers build mobile applications in record time and deploy applications to multiple platforms. It also allows developers to reuse 60% to 90% of code, thereby reducing development times and costs. There are more than a dozen modules that provide additional capabilities. It's the building ground for more than 75,000 applications with 18,000 developers on over 400 million devices.
Notable Features
You can quickly develop applications to support multiple platforms.
Extensive functional entities enable developers to churn out high-performance apps.
A simple, easy-to-use environment that's free for users.
Having a highly affordable and open-source alternative.
Simplified web application as it supports powerful JavaScript language.
Technology Stack For Mobile App Development: How To Choose The Right One
Read More

Ionic is a framework for creating hybrid mobile apps. The framework combines the best aspects of iOS and Android applications for a simplified development process. Unlike many other hybrid app frameworks, Ionic does not require its developers to learn several code languages. Hence, it's best to hire an Ionic developer to develop an MVP. With Ionic, apps will be more functional and perform better than those generated by other hybrid app frameworks.
While working in the Ionic framework, you can easily create an app with JavaScript. Furthermore, you can deploy them to the cloud, and test them on real devices. Subsequently, there are four options to customize as per the developer’s needs. Additionally, a variety of tools such as Selenium WebDriver or Appium allow easy desktop testing. Using a mobile emulator running on the desktop, you can test native iOS or Android apps. You can even deploy the app from the command line and run it locally on a device.
Ionic Studio is a lightning development environment for building Ionic apps that is very powerful and easy to use. It includes a development editor, which makes it easy for developers to build apps quickly.
Notable Features
Intuitive user interface design that takes full advantage of the latest technologies
A versatile, flexible, powerful, and stable development platform
Easy to use drag-and-drop tooling
Unprecedented access to the world's largest developer community
A broad range of tools
An evergreen community of experienced developers.
Unlimited control
Ionic vs Flutter: How to make the right choice
Read More

Google’s Flutter UI toolkit is a user interface toolkit for building native apps that run on iOS, Android, and other platforms. It uses Google’s Dart programming language. Flutter allows developers to create beautiful, high-performing apps without having to code from scratch. This UI toolkit is basically the superman of all the frameworks. As a result, it allows developers to create lightweight apps capable of running on several platforms in a short span.
Notable Features:
Built-in Material Design
Built-in Apple widgets with customizations for the iOS platform
Customization of iOS widgets to match your brand values
Rich motion APIs to animate content on a page
Supports both iOS & Android platforms
Strong widget support with customizations for your brand
High-performance application built with React, Redux, & Webpack
Why Flutter Is the Best Platform to Make Hybrid Apps?
Read More
Why Should you Choose a JavaScript Framework for Developing your Next Mobile App?

Before using a JavaScript framework for a mobile app, programmers should have a certain goal in mind. A framework provides an interface for writing apps and other scripts in JavaScript, which is a widely-used programming language. Consequently, it allows programmers to write reusable code and share it with fellow programmers. JavaScript is the most popular language for web development.
If you have an app idea, we would be happy to take it to the next level and assist you in making it a profitable business. Frameworks are the most popular tool for designing websites because they make coding easier. JavaScript's frameworks allow programmers to create responsive web applications. It makes the app a more powerful and accessible medium for people to communicate.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient application? 'Hire Dedicated Developers'.
On the Final Note
In Javascript frameworks for mobile, you have a few options to choose from. You should create an application that requires the capabilities of one of these frameworks. Therefore, carefully study your project requirements. Then, select a framework based on your desired functionality and pay careful attention to your technology stack.
A framework may be perfect for a new app. However, it can't satisfy the high demands of a product that's already on the market. Spend time with your team and discuss possible options before making a decision. At Third Rock Techkno, we lead the industry as one of the best JavaScript mobile app development companies. We would be happy to give your business a new direction. You can simply get in touch with us, and we will develop an app that suits your business needs. A good framework will allow you to build the app fast, and it won't be so tempting to go back and change later.
Want To Build An App For Your Startup?
We will help you clarify your requirements, select the right tools and reduce your app development costs.
Book a free consultation call with us

