Web application development is a lucrative opportunity for software developers and businesses. If you manage to select the right technology stack for web app development, you get whatever you intend to receive out of it. Top JavaScript frameworks are super useful for building efficient web applications.
Table of Contents
How to choose Javascript framework
Until 2016, there was an on-going debate about Angular vs React, which is better for web application development. However, after the release of Vue, the debate only became wider. Now, the most common question every web developer has asked at least once in their lifetime is: Angular vs React vs Vue, what to choose for web development?
We did some homework for you and compiled all the relevant information so that you can make the right choice. So, here is a complete infographic discussing Angular vs React vs Vue in 2020.




We are a team of expert developers, testers, and business consultants striving to deliver the best. Planning to build a completely secure and efficient Vue.Js app? 'Hire Vue.js Developers'.
Stackoverflow Survey





We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient Angular app? 'Hire Angular JS Developer'.

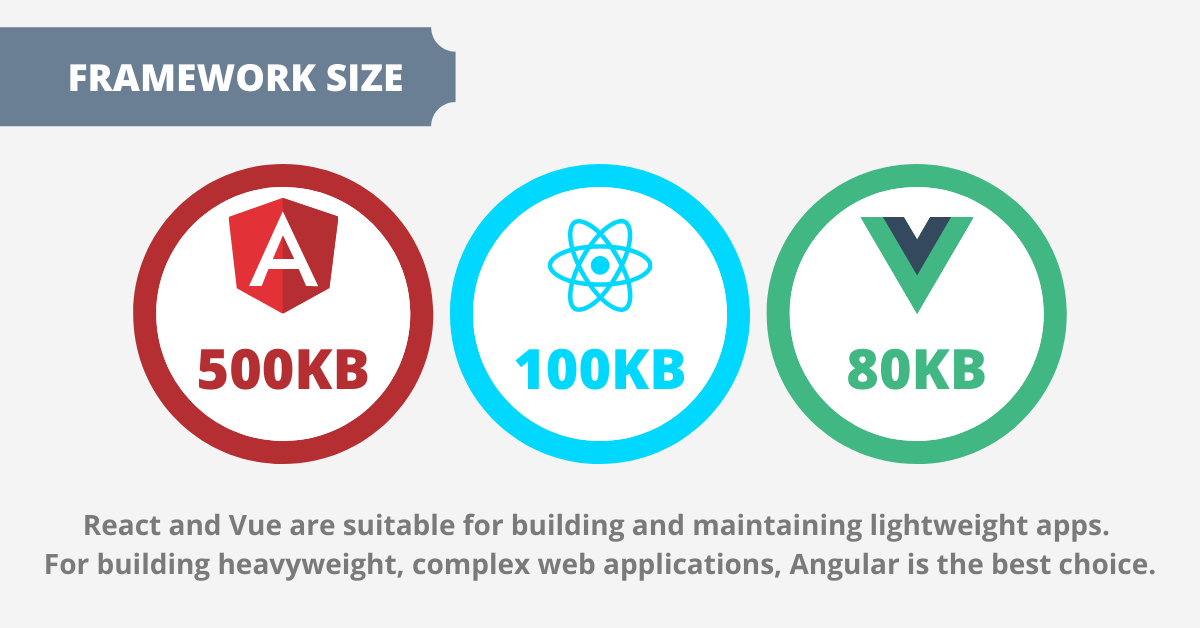
Framework size




For a more detailed and in-depth comparison, read our blog Angular vs React vs Vue: Which Framework To Use In 2021?

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React app? 'Hire ReactJS Developers'.

