
Fortunately, the front end development ecosystem is very versatile today. There are plenty of front end web development tools for quick and efficient web application development. Most of these are top front end frameworks that provide a comprehensive scaffolding to base your web application on. Vuejs and React have emerged as two leading technologies for web application development. We will be focusing on all the aspects of Vue vs React and why they are the top contending languages of 2021.
Table of Contents
The most prominent reason for the popularity of both of these frameworks is that they both are JavaScript frameworks.
And as of 2020, almost 69.7% would prefer a JavaScript-based programming language over any other.
Also, State of Frontend 2020 reports that React vs Vue is probably the most exciting battle in the web development realm.
However, choosing the wrong one for your app can cost you a lot especially when you want to scale it. So, to help you select the right framework, here is a complete guide on Vuejs vs React in 2020.
Vuejs VS React in 2021: Background
When choosing the tech stack for web development, developers often trust the tools that are mature and have stood the test of time.
Vuejs Background
Released in 2014, Vue.js is an open-source JavaScript framework. It is widely used for developing excellent single-page applications. The framework is quite popular among developers as it simplifies the process of web development. Moreover, its progressive functionalities allow them to create attractive UIs for the web.
However, the latest stable version of Vue, released in December 2020, Vue 3.0.5 replaced JavaScript with TypeScript for writing its code. And with this in mind, it’s not surprising that TypeScript is seeing some impressive adoption. In fact, 77% of respondents say they now use TypeScript. This speaks to the incredible benefits that TypeScript can bring to a project.
Vue.js 3 added an experimental feature called Hooks that allows developers to chain methods, run custom code, and add logic across components. It makes Vue a great choice for developers when building large-scale applications.
Vuejs boasts an amazing ability to re-render without any action. It is a highly composable framework that lets one create small, reusable, and sturdy components. Companies using Vuejs include:
React Background
React is a Facebook-owned JavaScript library. React has become one of the most popular front end frameworks because of its distinguishing features.
The key feature of this open-source library is its ability to build reusable and captivating UI components. There is a plethora of React libraries that you can use to build efficient web applications very quickly. August 2020 saw the release of React 17. It is unusual because it doesn't contain any major new developer-facing features. Instead, it makes it safer to embed a tree managed by one version of React inside a tree managed by another version of React.
React works best with the components that require frequent data changes. Moreover, React has a component-based architecture. This means that one can create reusable interfaces by splitting them into smaller components instead of using templates and HTML.
Currently, React is one of the leading technologies in the market. Several big businesses rely on React for their technological needs, such as:
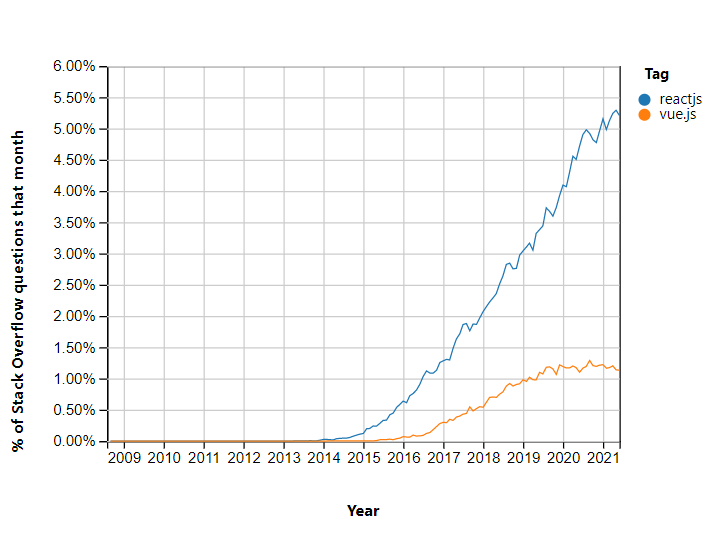
Vuejs VS React in 2021: Popularity
It is important to review both the technologies from the popularity angle. This is because it has a direct impact on the number of developers available as well as the quality of third-party libraries.

Source: Stack Overflow
React popularity in 2021
React leads the race in terms of popularity. Corporate backing from Facebook ensures long-term support. As a result, the library has attracted a lot of community support from independent developers.
React is the most popular of the JavaScript frameworks, as well as one of the most popular programming languages in the world. The React framework is used by 74.2% of companies surveyed in this study, and its framework of choice is Redux. This is a major change from last year’s study, when React was the #2 choice, overtaking Angular and Vue.js.
A larger community translates into a huge ecosystem of third-party libraries, packages, tools, and support from all the major IDEs. Also, it paves way for more tutorials, online courses, and questions on Stackoverflow
Vuejs popularity in 2021
Vuejs is maintained by Evan You (founder) and his team of developers. This results in comparatively fewer resources, packages, and third-party libraries. Also, the support that the library receives from all major IDEs is not as extensive as React.
The popularity of a framework or library also increases by the number of stars in its Github repositories. Since 2017, Vue has been the most popular JavaScript framework. It has over 181k stars and was not far behind React at 165k stars. React is still growing and maintaining its reputation as the most popular JavaScript framework.
However, as per the Developer Survey of 2020, Vue.js comes at 7th place in popularity. React yet again tops Vue.js with 2nd place on the list after jQuery.
Vuejs VS React in 2021: Ease of Use
The ease of use factor is particularly useful for the new developers looking to get started with web development.
React allows developers to create components instead of templates since the components are reusable and unit-test friendly. The library relies on JSX which allows integration of UI templates with JavaScript. Working with JSX results in a development boost because it enables the library to display more useful errors and warnings.
However, a huge ecosystem of tools and libraries makes it complex for the developers to make the right choice for a project. Moreover, an absence of defined rules or regulations increases the chances of major errors in the projects.
In contrast, Vuejs is much easier to use. The framework consists of various features that affect the size of the project, making it a “progressive framework”. It also provides a CLI and packages that are highly compatible with build tools. Vue's virtual DOM provides a speedy performance for your applications. Lazy loading still remains one of the major features of Vue. It lets you add in various components to the page, and the components will only be loaded when they are needed. It allows for a more modular approach to application routing by separating out the less frequently used libraries and routes from the core application.
The environment mostly uses the single-file component, a script, or a style tag to write components. Vuejs has proved to be highly compatible for team projects and gets the work done with fewer bugs & in a shorter time frame.
Vuejs VS React in 2021: Modularity

The principle of Modularity states that an application must be broken down into separate modules, each assigned with a specific purpose or functionality. Modularity makes it easier to add/remove features from large, complex applications without affecting them entirely.
Each and every part of a React application is split into components. To keep things simple and effective, developers must ensure that every component of the app represents only a single function.
The act of segregating the code base into small, independent components makes the app development process very intuitive. It also allows for the development and testing of the modules individually which facilitates adding new features and identifying bugs.
Instead of components, Vuejs takes the advantage of “single-file components” concept. This implies that the scripts, templates, and styles of the app will be stored in one file but in three separate components.
Vuejs VS React in 2021: Scalability

An important consideration while choosing a front end framework is how easy it will be to scale the application later. The scalability of a framework is greatly influenced by how apps are built using that framework.
A template-based syntax assists in building Vuejs applications. On the other hand, React uses JavaScript with JSX extension to write DOM. A feature that makes React so useful is its ability to render the HTML markup in real-time. It also enables building user interfaces without having to worry about state management or page logic. React components help build more complex UI elements that don't directly relate to the actual data displayed on the screen.
When it’s time to scale a Vuejs application, it can become extremely tedious to reuse its templates and components. However, you can easily reuse React components because they use JSX extension. Vue focuses on the view layer, which allows developers to build web applications using both stateless and stateful components. The View model is used for handling data-binding between UI elements and other business logic models. The two parts are connected by a two-way binding in order to enable data synchronization between the View and the Model.
In terms of scalability, React is much more reliable than Vuejs.
Vuejs VS React in 2021: Testing and Debugging

A good testing and debugging system enhances the effectiveness of the framework and helps in building flexible applications.
Testing and debugging in React
The team at Facebook recommends the developers to use Jest for testing the React code. It focuses on simplicity and has the ability to run parallel tests for quick and safe results. Moreover, it works out of the box and configuration free on almost all the JS projects.
React offers a comprehensive test runner environment. Test-driven development and test-suite maintenance are important to maintain the quality of an application. Test runners help maintain and improve the quality of a project's code base through testing. Moreover, they help identify unnecessary functions, eliminate function splits, and reduce unnecessary state manipulation.
Testing and debugging in Vuejs
Currently, the Vuejs team doesn’t have any particular guidance on testing, but they recommend using Karma. For debugging, Vuejs utilizes breakpoints, debugger statements, etc. Additionally, developers can debug their apps using Vue.js devtools. Its testing capabilities are great, but its suite of tools isn't as outstanding as some other frameworks out there. It doesn't undercut the testing capabilities of its code, and still offers a number of tools that really help test different parts of an application. Some official libraries recommended by Vue are the Vue testing library and vue-test-utils.
Vuejs VS React in 2021: Server-Side Rendering

Server-side rendering is an important requirement for web applications that aim for higher search engine optimization. It also makes the web page more accessible for the user.
Server-side rendering in Vuejs
Vuejs has released an official guide for SSR which is located on a different domain, separate from Vuejs official documentation. The guide is very detailed; one requires a proper understanding of Node.js and Webpack to comprehend it.
The guide mentions Nuxt.js, a framework released by the community as a solution for SSR in Vuejs. Although the framework consists of certain additional features, it restricts the developers to have complete control over the application structure.
Server-side rendering in React
React does not have any official documentation on server-side rendering. Therefore, when the developers need to view the components in the form of HTML code, they use ReactDOMServer.
Moreover, a developer needs to be efficient in libraries such as React Router and Redux to perform server-side rendering. In addition to that, one can use Next.js, a framework that can create a React SSR application. In this way, React uses the help of third-party packages to enable SSR.
Vuejs VS React in 2021: Flexibility and Learning Curve
Flexibility and learning curve are essential aspects that help new developers in choosing a framework to get started with.
Vuejs flexibility and learning curve
Vuejs is a fairly flexible framework; the developers face no restrictions in developing applications their own way. It provides official support for a number of build systems.
Moreover, Vuejs facilitates a quick learning process since developers need only need basic knowledge of HTML and ES5 to get started.
React flexibility and learning curve
React has a great advantage in the form of flexibility. On top of that, it’s easy to learn since it is not a full-fledged framework but a JS library.
Instead of limiting them to work in a set pattern, React lets the developers add libraries of their preferences. The library also supports state management tasks by easily integrating with MobX and Redux.
Vuejs VS React in 2021: Framework Size
The size of the framework has a direct influence on the productivity of projects. Essentially, frameworks that are smaller are preferred more by developers.
Talking about the size, React is around 100 Kb whereas Vuejs is even smaller, around 80 Kb. Their small size makes both of them best suited for the development of small and lightweight applications.
Vuejs VS React in 2021: Application Size
Before choosing a framework, a developer should first determine the size of the application. Light-weight and heavy-weight applications have their own special requirements.
Vuejs is ideal for developing light-weight applications since it is smaller than most other frameworks. React library is also great for light-weight applications. However, it requires support from other libraries for specific tasks such as routing.
Vuejs VS React in 2021: Performance

Measuring the performance of any framework is very subjective. Both React and Vuejs can prove to be very performant and not so performant depending on the type of application you are using them for.
Generally speaking, both React and Vuejs are quite lightweight with very little framework size. React has a bit of advantage with its virtual DOM but Vuejs too is a progressive framework that beats React with its speed. Lastly, Vuejs and React both have in-built support for tree shaking and bundling. This results in a lower end-user resource burden.
In terms of performance, it’s really about choosing the right framework for the right kind of web application.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React app? 'Hire ReactJS Developers'.
Vuejs VS React in 2021: Which is The Right Tool for You?
React and Vuejs are both excellent technologies for building dynamic and interactive user interfaces. To solve the dilemma of making a choice for your next project, you have to keep in mind your business needs, environment, developer availability, budget, and the timeframe of your proposed project. Third Rock Techkno has an experienced team of developers for both Vue.js and React.js that you can hire as per your business needs.
Vuejs is perfectly lightweight and an easy-to-learn framework. You can easily integrate your existing projects to Vuejs because of its familiar templating syntax and use of components. This is exactly why we recommend hiring a Vue.js developer for startups as well as large-scale projects. In addition to that, it offers official packages for state management, routing, or server-side rendering with regular updates.
On the other hand, React is a renowned and very efficient JS library. Since it’s launched by Facebook, it enjoys a corporate and community support and has a colossal ecosystem. React has earned quite a reputation for building complex enterprise-grade applications. Furthermore, the market is booming with the number of React developers available for hire.
In terms of performance, Vuejs is on the same level as React. However, it ultimately boils down to the optimization efforts and application size.
Looking for web application development services?
We specialise in developing software solutions that maximize ROI without compromising on the quality.
Hire Us

