

Our VueJS Services
- 1. Custom Applications Development
- 2. Single Page Application Development
- 3. Third-Party Integration with Vue.JS
- 4. Vue.JS Consulting
- 5. Support and Maintenance
Why Choose Us As Your VueJS Development Company
Experienced Developers
Our highly-qualified VueJS development experts specialize in building customized, creative and highly-interactive web and mobile applications. Whether you are a startup or an SME, our experts will get the job done.

Trusted Delivery Methods
We employ agile methodology to keep you in the loop. We focus on delivering solutions that meet your business goals, timeline and budget.
Competitive Rates
We offer the most competitive rates on the market. Our personalized services meet different budget needs of our clients from across the globe.
Transparent Work Approach
We ensure complete project visibility right from the time you approach us with your needs. We use email, phone, Skype, Slack, and other mediums for regular communication with our clients.
Customer Satisfaction
Our designers, developers, quality analysts, and a project manager – all strive for customer satisfaction. We deliver VueJS development services that align with our clients’ needs.
Client Testimonials
Our WORK speaks louder than our WORD. Find out how we helped clients overcome challenges and succeed.

Smoovr
Very good communication at all stages. Always prompt to reply. Excellent quality of work. The team at Third Rock Techkno was communicative, responsive, and accommodating as they produced high-quality work.
Jonathan Wood, Smoovr
Ontime
It was a pleasure working with the TRT team. Prior to contracting this group, I had a system created that was absolutely terrible and poorly developed. I also worked with a few freelancers that couldnt cut it either. TRT was actually able to execute on our concept and have built a truly solid system for our company.

Karl Pierre, Ontime
Benefits Of VueJS Development
Compact and Lightweight
VueJS is a more compact and lightweight version in comparison to other js frameworks. Since the size is a marker for a js framework’s success, VueJS scores full marks in this aspect.
Simplified App Development
Both large and small web templates can be developed with VueJS. The simple structure lets developers work on different projects and assure completion in a timely fashion.
Comprehensive Documentation
Any framework with detailed documentation makes the developer’s job easy. In enables them to develop applications by simply referring to the documentation. Developers with knowledge about HTML and JS can work very well with VueJS.
Flexibility in Integration
VueJS has components that enable developers to integrate it with existing applications within the js framework. With VueJS, developers can develop new apps as well as modify older ones.
Cross Component Communication
The MVVM architecture of VueJS simplifies the management of HTML blocks. MVVM also enables faster communication between components regardless of their relationship.
Recent VueJS Development Blogs

Nest vs. Express
As a backend developer when you start planning to build a backend application using NodeJs and want to use some framework, Express.js is usually the first choice that comes to mind. Express has gained popularity in the last few years among developers. Nowadays Nest (NestJS) is another popular NodeJS framework that can help you to build large-scale applications with the support of typescript and some useful advanced design patterns like dependency injection, event driven development and MVC. As both Nest and Express are used as frameworks for Node.js applications, there’s lots of discussion about which option is better for developers to start a new Node project. In this blog post, we’ll be comparing NestJS and ExpressJS to help developers make informed decisions. So let’s start with the introduction of both frameworks and check key features. 1. Nest Introduction Nest is a MIT-licensed open source framework for building efficient, scalable and enterprise-grade Node.js server-side applications. It uses progressive JavaScript, is built with and fully supports TypeScript but still enables developers to code in pure JavaScript (ES6, ES7, ES8). Nest combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming). In the background, Nest uses Express as the default http server and optionally can be configured to use Fastify as well. Many superb libraries, helpers, and tools exist for NodeJS, but none of them effectively solve the main problem of - Architecture. Nest provides an out-of-the-box application architecture which allows developers and teams to create highly testable, scalable, loosely coupled, and easily maintainable applications. 2. Express Introduction Express is a flexible Node.js web application framework that provides a set of features for web and mobile applications. Express provides many HTTP utility methods and middleware that can be helpful in creating REST APIs that are quick and easy. Many popular frameworks use Express like Feathers, LoopBack, Sails, Hydra-Express, Blueprint, graphql-yoga, NestJs etc. 3. Key features of Nest * TypeScript - A strongly typed language that is a superset of JavaScript, Nest is compatible with both TypeScript and pure JavaScript. * CLI - The Nest CLI is a command-line interface tool that helps you to initialise, develop, and maintain your Nest applications. * Organizing code: Nest supports two types of mode standard and mono-repo for code organization. * Modules: Lazy Loading modules that load things when necessary. * Dependency Injection: Contains a built-in DI container which makes applications modular and more efficient. * Exception filters, pipes, guards and interceptors available to handle and transform incoming requests and return response after applying your business or security logic. * Lifecycle Events - Nest provides lifecycle hooks that give visibility into key lifecycle events, and the ability to act (run registered code on your module, injectable or controller) when they occur. * Integration: Offers support for dozens of Nest-specific modules that help you easily integrate with common technologies and concepts like TypeORM, Mongoose, GraphQL, Logging, Validation, Caching, WebSockets, and much more * GraphQL - Nest support out of the box support for GraphQL it offers two ways of building GraphQL applications, the code first and the schema first methods using Apollo server and Mercurius. * Websockets - There are two WS platforms supported out-of-the-box socket.io and ws. You can choose the one that best suits your needs. * Serverless - Nest supports serverless development using @vendia/serverless-express and AWS-lambda modules to deploy your micro apps on lambda. There is also support for other platforms like azure and google cloud. * Testing: You can write test suites to automate testing of your application. It supports both unit and e2e testing with help of its module and it supports many testing framework integration of your choice. * Microservices: Nest supports several built-in transport layer implementations, called transporters, which are responsible for transmitting messages between different microservice instances.Provides easy to understand and detailed documentation & official courses to learn everything you need to master Nest and tackle modern backend applications at any scale. 4. Key features of Express.js * Flexible and Speedy - Express.js is very easy-to-use and flexible, and it’s faster than any other Node.js framework. * Express is a part of MEAN stack, a full stack JavaScript solution used in building fast, robust, and maintainable production web applications. * Easy to integrate with different template engines like Jade, Vash, EJS etc. * Powerful Routing System - The framework has the most powerful and robust routing system built out of the box that responds to a client request via a particular endpoint. * Middleware - Express is a routing and middleware web framework that has minimal functionality of its own: An Express application is essentially a series of middleware function calls. * Error Handling - Express catches and processes errors that occur both synchronously and asynchronously. It comes with a built-in error handler that takes care of any errors that might be encountered in the app. * Database integration - Adding the capability to connect databases to Express apps is just a matter of loading an appropriate Node.js driver for the database in your app. 5. Nest vs. Express (a) Opinionated & unopinionated: The main difference between both frameworks is that Nest is opinionated while ExpressJS is un-opinionated. An opinionated framework means that it has a proper style or way of doing things. It has a proper structure and is less diverse. An un-opinionated framework gives complete freedom to the developers and is very diverse but less structured. (b) Architecture: Another difference between the two is their architecture. Nest provides ready-to-use components like controllers, providers, and modules with which you can easily implement UI and control logic and data. As ExpressJS doesn’t follow proper structure. As a result, your application might end up being inefficient and less optimized. (c) Typescript: Nest is written in and supports TypeScript. As TypeScript follows status typing and includes a “type” feature, Nest is more reliable and suitable to develop large-scale applications. Express doesn’t support TypeScript by default but you can use some type modules and configure typescript to use with express. (d) Performance: Performance is a key point while choosing a framework, Nest+Fastify gives great performance with structured code. Have a look at some benchmarks of Express, Nest with "@nestjs/platform-express", Fastify, Nest with "@nestjs/platform-fastify". Ref. https://github.com/nestjs/nest/blob/master/benchmarks/all_output.txt (e) Unit Testing: Unit Testing is pretty easy and faster with Nest as its CLI includes a default testing environment configured in Jest. In ExpressJS, you need to configure the assertion library and test runner to write testing. (f) Core Components: Nest’s core components are Modules, Controllers & Services while in Express we have Routes, Middleware and Templates. (g) Popularity: ExpressJS is the older framework, it is the most popular and has a bigger user base. There are thousands of companies that use this framework. However, Nest is slowly gaining popularity as more and more people are shifting from Express to Nest. In fact, it ranks second among the top Node.js frameworks on GitHub with Express taking first place. 6. Examples (a). Bootstrap application Nest // File: src/main.ts import { NestFactory } from '@nestjs/core'; import { ValidationPipe } from '@nestjs/common'; import { ApiCatsModule } from './api-cats.module'; async function bootstrap() { const app = await NestFactory.create(ApiCatsModule); const port = 3000; console.log(`Cats app listening on port ${port}`); await app.listen(port); } bootstrap(); // File: src/api-cats.module.ts import { Module } from '@nestjs/common'; import { ApiCatsController } from './controllers/api-cats.controller'; @Module({ imports: [], controllers: [ApiCatsController], providers: [], }) export class ApiCatsModule { } // File: src/controllers/api-cats.controller.ts import { Controller, Get } from '@nestjs/common'; @Controller('cats') export class ApiCatsController { @Get() async getCats(): string[] { return ['Cat 1', 'Cat 2', 'Cat 3']; } } Express const express = require('express'); const app = express(); const port = 3000; app.get('/cats', (req, res) => { res.json(['Cat 1', 'Cat 2', 'Cat 3']); }); app.listen(port, () => { console.log(`Cats app listening on port ${port}`); }); (b) Routes Nest import { Controller, Post, Get } from '@nestjs/common'; @Controller('cats') export class CatsController { @Post() create(): string { return 'Cat created'; } @Get() findAll(): string { return ['Cat 1', 'Cat 2', 'Cat 3']; } } Express app.post('/cats', (req, res) => { res.send('Cat created'); }); app.get('/cats', (req, res) => { res.json(['Cat 1', 'Cat 2', 'Cat 3']); }); (c) Middleware Nest // File: src/common/middleware/logger.middleware.ts import { Injectable, NestMiddleware } from '@nestjs/common'; import { Request, Response, NextFunction } from 'express'; @Injectable() export class LoggerMiddleware implements NestMiddleware { use(req: Request, res: Response, next: NextFunction) { console.log('LOGGED'); next(); } } // File: src/app.module.ts import { Module, NestModule, MiddlewareConsumer } from '@nestjs/common'; import { LoggerMiddleware } from './common/middleware/logger.middleware'; import { CatsModule } from './cats/cats.module'; @Module({ imports: [CatsModule], }) export class AppModule implements NestModule { configure(consumer: MiddlewareConsumer) { // apply middleware consumer .apply(LoggerMiddleware) .forRoutes('cats'); } } Express // File: main.js const express = require('express') const app = express() const myLogger = function (req, res, next) { console.log('LOGGED'); next(); } // apply middleware app.use(myLogger); app.get('/', (req, res) => { res.send('Hello World!'); }) app.listen(3000); Conclusion Both Nest and Express are popular NodeJS frameworks that are easy to learn and get started. They both have their pros and cons. I personally suggest Nest for more manageable and structured code with microservice architecture that supports a variety of transport layers. Share your experience with both frameworks and don’t forget to share the framework for the next NodeJS project. References: https://nestjs.com https://expressjs.com https://www.javatpoint.com/nestjs https://www.javatpoint.com/expressjs-tutorial https://www.turing.com/blog/what-is-nest-js-why-use-it-in-2022/

Should you use full-stack JavaScript development?
‘JavaScript is like Oxygen, it is all around us’. The impact of this programming language is such that along with the front-end, it has now been integrated to server-side development as well. Although, the usability of JavaScript has sparked off a crucial debate: should you use full-stack JavaScript development? See, in the modern-day business world, you need technologies that grant rapid app development. Because speed with accuracy is the prerequisite to sustain in today’s cut-throat competitive scenario. Be it being robust, enhancing efficiency, or constant iteration, full-stack JavaScript ticks all the boxes. In this blog, we will find out the answers to some of the more intriguing questions: * Is it better to use full-stack JavaScript Development? * Is it beneficial to hire a full-stack developer for a web development project? We understand that answers to these questions are important to clear the air regarding the usage of JavaScript development. So, without further ado, let us set the ball rolling! What is full-stack JavaScript development? As the name itself suggests, full-stack JavaScript development encompasses everything related to different layers of the web application. Be it business logic for the front-end or the technology or the database, full-stack has everything. A perk of having a full-stack JavaScript developer is that they are able to code for both the frontend and backend. The full-stack JavaScript developers hold a strong hand in CSS and HTML. Moreover, they have profound knowledge in programming a browser, server, and database. This is one of the prime reasons why hiring full-stack JavaScript developers are very popular among companies. The basic concept behind full-stack JavaScript was to write all web apps software in JavaScript. Thus, there are some important programs a developer should know from the frontend and backend: Client software (Front-end) * W3.CSS * HTML * CSS * JavaScript * JSON * ES5 * jQuery * HTML DOM * XML * React * Nextjs * Backbone.js * Gatsby * Angular * React * Storybook * Ember.js * Redux * GraphQL * Gulp * Less * Sass * Meteor.js * Grunt Server Software (Backend) * REST * Node.js * Koa.js * Sails * Express.js * Deno * AWS * MongoDB * Google Cloud Platform * Parse * Heroku * Firebase.com * PaaS- Azure and Heroku Also Read: Firebase Vs MongoDB: Battle Of The Best Databases For 2021 The rise of Full Stack JavaScript development If we say that Full-stack JavaScript development has become the talk of the town, it will not be an overstatement. Moreover, the evolution of web server technologies in recent years has been immense. We have seen some new technologies emerge such as .NET, PHP, Python, Ruby, JSP, etc. Moreover, with time, the developers have come to the conclusion that having two languages will complicate things at the server-side. Thus, full-stack JavaScript development emerged as a profitable option and became the first choice of many development companies. Leading companies hiring full-stack development services There is no doubt about the fact that full-stack JavaScript development is very popular currently. The list of a leading business organization leveraging the benefits of full-stack JavaScript development services are: * Netflix * Airbnb * Facebook * Apple * Pinterest * Amazon (AWS) * JP Morgan Chase Bank * Geomotiv This list also addresses the fact that the use of full-stack JavaScript development is not industry-specific. Therefore, irrespective of their genre, business companies can use full-stack development services for their benefit. Who is a full-stack developer? In a nutshell, a software engineer that can develop both frontend and backend applications is known as a full-stack developer. The full-stack developers have a very popular stack to do which is known as the MEAN stack. Now, the MEAN stack comprises of four different things, they are: MongoDB: It is a NoSQL database program Express: It is considered as the basic standard server framework for the Node.js AngularJS: It is basically a frontend website framework Node.js: It is a JavaScript runtime environment that is used for server-side scripting JavaScript developers like MEAN stack as it supports tackling the entire web project layer with the same language. Moreover, the popularity of the MEAN stack doesn’t mean that there is no alternative technology for each of those components. Technologies such as Vue.js, MySQL, Koa, React, rectify, etc. are doing wonders in their genre. What service are you looking for? Choose us as per your convenience, time and Project!!! SCHEDULE A DEVELOPER INTERVIEW Skills that a full stack developer must have Since full-stack developers work both on the client and server side, they must know each layer of the tech stack. Moreover, they must also understand the operation of each layer more significantly. In addition, they should also know to modify the entire back-end components. Besides the above-mentioned requirements, there are some crucial skills a developer must possess for effective full-stack JavaScript development. They are: Git and GitHub The full-stack developers must be familiar with fundamental Git commands and their related examples. Because of the developers are familiar with Git, they can communicate with their fellow developers easily. Thus, with streamlined communication, the entire app development process will be synchronized. Design skills The full-stack developers must also know the basic design skills and principles. Understanding prototypes, UI/UX design, scalability, etc. will assist in making the overall app development process more profound. REST and HTTP It is a clear-cut fact that both HTTP and REST are mighty essential for the full-stack JavaScript development process. Thus, a full-stack developer must be a master at both. HTML/CSS Full-stack developers are expected to work with HTML in order to use the markup to define web page structure. Moreover, in order to display the HTML components effectively, the developers must be CSS experts as well. Knowledge of both will help in designing an engaging and intuitive front-end for the applications. Since HTML and CSS programming languages will determine the quality of the app, developers must have strong experience in them. Node.js It is essential for full-stack developers to understand the complexity of website architecture. This understanding will help them in developing high-end web apps easily. Moreover, they must know to organize and arrange files and codes and keep data in databases. The major responsibility of the full-stack developers is to develop a complex application from scratch. Thus, it is necessary for them to execute the necessary computational activities as well. Also Read: Benefits Of Node.js And Why Startups Are Switching To It? JavaScript And since it is full-stack JavaScript development, it is a no-brainer that the developer must be well-versed in JavaScript. In addition, they must also understand the functionalities and ideas such as Angular and React. Now, the USPs of JavaScript are that it has a myriad of useful functions such as high-order event delegation and closure. In addition, it has features such as prototypes, functions, etc. that help in developing flexible web pages. Communication skills Along with all the technical prowess, the full-stack developers must have emphatic soft skills as well. They should be good at time management skills and must have an eye for detail. In addition, they should have patience and creative vision, and curiosity for learning as well. Now full stack development has its share of pros and cons. It is important for the business organization to understand them as it will impact the future of their product. Advantages of full-stack JavaScript development The benefits of full-stack JavaScript development are huge. Because of this, leading business organizations are whole-heartedly implementing full-stack development services. Some of the top advantages of full-stack JavaScript development are: High performance Because of the presence of Node.js, the full stack developers create fully asynchronous applications. They can do so by taking full advantage of the non-blocking programming. Thus, because of this, the resulting apps can run into independent processes simultaneously. Because of the resulting apps running independently, it has a positive impact on the performance of the web applications. In addition, as the web apps are entirely written in JavaScript, it increases the user experience and quality. Better development efficiency In full-stack JavaScript development, people working on the backend as well as frontend use the same language. Thus, the developers are always aware of the things happening in the project all the time. This also leads to an efficient development experience as only one team is required to handle the entire application. The full-stack developers can also use the chunk of codes as both backend and frontend use JavaScript. This makes the coding process simpler and also reduces the number of codes the full stack developers have to write. Therefore, the full-stack JavaScript development process is an efficient way of application development. Not only that, but it also makes it easier for the developers to update and maintain their products. No dearth of Resources Along with having a wide range of tools and frameworks, JavaScript has the most thriving communities in the development realm. This means that JavaScript has plenty of readily available libraries for the developers. This also means that the full-stack JavaScript developers have access to many resources to help them in the development process. Be it ebooks, documentation, or coding for dedicated communities to forums, JavaScript has all bases covered. Open source tools Largely, the entire MEAN stack is open source. Thus, in most cases, the developers will have access to vetted tools for free. Being open-source, the tools get updated on a regular basis with respect to their communities. Thus, this brings a lot of benefits to the users and plays a huge role in enhancing their user experience. A large talent pool Since JavaScript has a thriving community in the app development realm, the talent pool of full-stack development is immense. Moreover, studies say that a whopping 69.7% of the developers use it in some or another way. Thus, the programming language has no shortage of regular developers. For a business organization, this is a win-win situation. Not only will they get a chance to hire from a large pool of talent, but they will also get the talent at affordable rates as well. The developer will boost their full-stack project and take their business to newer heights. Cost-effective Full-stack JavaScript development is a cost-effective process. It is a wide misconception that high-quality services are always costly. But full-stack JavaScript development demolishes this myth to the ground. As businesses don’t need to hire front-end and back-end developers separately, this process automatically becomes economical. Moreover, a smaller team of developers will have a high chance of maintaining improved teamwork as well. In addition, the chances of miscommunication are minimal when the developers are well-versed in both frontend and backend development. Disadvantages of full-stack JavaScript development Like it is the case with everything, full-stack JavaScript development has its share of perils as well. Let us have a look at the disadvantages of full-stack JavaScript development. Young technology JavaScript has been around in the tech realm for more than 20 years. But, the list of technologies that are built keeping JavaScript as their base are still immature. Thus, it will take a sizable amount of time for the developers to leverage full-stack JavaScript development to its optimum. Not enough database Another demerit of being a young technology is that full-stack development doesn’t have a good enough database. Although, this situation is changing rapidly as bigger and bigger companies are implementing full-stack development. With the small database, the developers won’t have relative information to fall back upon during the development process. Delays There might be delays as full-stack JavaScript development involves very heavy data processing. Due to this, there are high chances that the application might slow down. But, now with its increased usage, times are changing and there are plenty of remedies to resolve the delays. The remedies include creating child processes, bifurcating the entire computational process into different stages, etc. Not suited for heavy computing We all know that JavaScript frameworks are highly used in developing advanced apps. But, the framework is not the best choice for complex computing apps as the incoming requests may get blocked. On the other hand, if you are not going to develop apps that include complex computing, the JavaScript framework is amazing. More things to learn When it comes to full-stack JavaScript development, the developers have to master more technologies. There is no hidden fact that new and emerging technologies are absurdly high. Thus, the developers might find it difficult to keep a track of all and evolve with them rapidly. Due to the exhaustiveness of the new emerging technologies, the developers have to be a jack of all trades. They will not have time to master a single thing that exists in the full-stack JavaScript tech domain. Factors to consider while implementing full-stack development The important factors to consider before implementing full-stack development are: User experience and user interface It is important to have an understanding of what the end-user will see and feel through the app. Thus, knowledge of both UI and UX is essential. Thus, do in-depth market research according to the genre of the website to get amazing results. Security awareness Security awareness is important as it will play a huge role in determining the success of the app. Make sure to have device authentication and authorization as each layer has its own set of vulnerabilities. High-class security will increase the credibility of the app in the market. Cloud operations and development The market scenario is constantly evolving. In this situation, the app has to be more resilient otherwise it will fail to face outages in the market. Thus, while implementing full-stack JavaScript development, an understanding of cloud operations and development is necessary. Knowledge of relational and non-relational database The new-age devices that are linked in the IoT system communicate data with one another. Thus, to perform data analysis, knowledge of non-relational and relational databases is a must. What is Full-stack JavaScript development best suited for? The full-stack JavaScript development is best suited for projects such as: * Ecommerce platforms * P2P services and apps * IoT products * Web-based enterprise apps * Fintech applications We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient application? 'Hire Dedicated Developers'. Conclusion For businesses looking to boost their revenue and meet user requirements, full-stack JavaScript development is the best technology. Moreover, experienced full-stack developers will leave no stone unturned in reducing the time to market of the app, enhancing scalability, etc. Moreover, full-stack development is highly cost-effective and flexible as well. But, due to its disadvantages, business organizations must understand their requirements before implementing the technology. Looking For Expert Guidance on Your Dream Project? Our diverse team of industry leading veterans can help you build the most viable solution. Schedule a free consultation call Krunal Shah Krunal Shah is the CTO and Co-founder at Third Rock Techkno. With extensive experience gained over a decade, Krunal helps his clients build software solutions that stand out in the industry and are lighter on the pocket. | Let's connect!

Top 7 Web Application Development Trends to Look in 2021
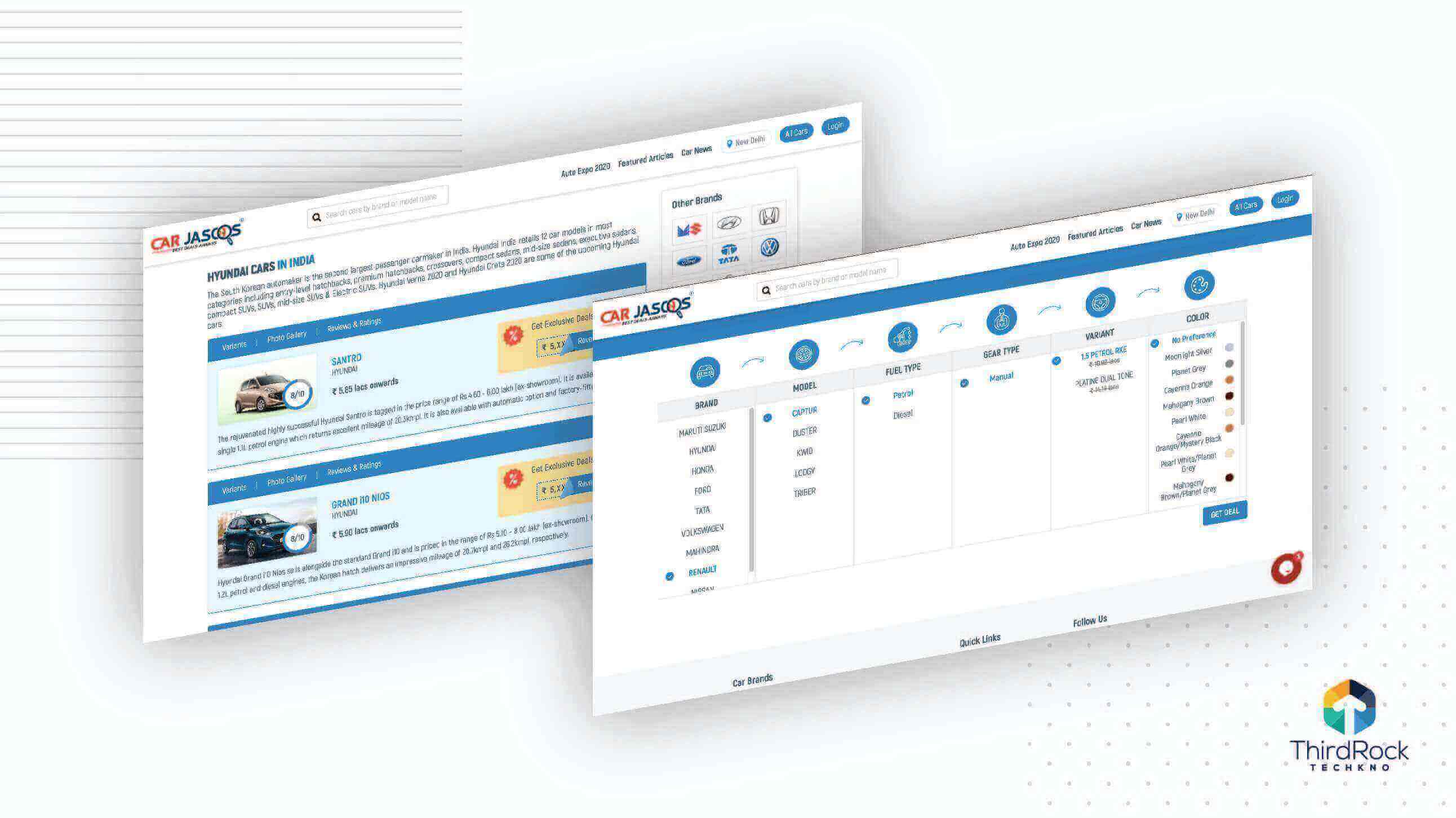
Websites are such an integral part of our life. Even that would be such an understatement. As of January 2021, the digital realm already has 1.8 billion websites! Even that number sounds a bit less. You might wonder, are websites really that popular in the world where there’s an app for every single thing today? The answer is yes. Mobile applications are excellent, easy, and accessible anywhere; and Third Rock Techkno totally agrees with it. But some things are just better to view on the web. The ways to connect, discover, shop, and entertain witnessed a paradigm shift in the web development trends, no doubt. However, the foundation of all these apps still remains the same – a website. Think of it as an address from where an app extends to you. Ultimately, it will redirect you to its home only. Where the Crowd Actually Is? Apps are a warm host who welcomes you to grand parties. However, the actual party happens at the website. And it keeps getting grander whenever web development trends change. In the digital world, it’s called connecting with your customers. So, apps are an accessible tool to draw you in by building an image. They attract you by giving you some “space” before you make a decision to be with them for the long haul. Did you start thinking yet? We’ll wait while you ponder upon making that decision Before we start explaining PWAs, our first web development trend in the list – here’s a detailed explanation of why PWAs took the app development industry by storm. Subsequently, let us prove to you why web apps are light bearers on the road to digital transformation. Progressive Web Apps (PWAs) PWA stands for Progressive Web App. A PWA is a web app that mimics the experience of a native app in many ways. It works on any platform, comes pre-installed with all the important users, and has a normal desktop UI and not just an app window. If you are a little confused about how a PWA works, we can simplify it. We developed a PWA called Carjasoos for one of our clients. With a responsive layout across all devices, we used React and Angular for an interactive UI. It is very similar to Uber or MakeMyTrip. You got an idea why PWAs will be dominating the web application development trends in 2021? The biggest advantage of a PWA for brands is they replace the need for a smartphone. And that’s because users can access it either from their desktop or a mobile device. And it doesn’t affect the user experience. What’s even more interesting is, users can even use it offline. Which Framework is Best for PWAs? It is worth noting that today, it just takes a user only 3 SECONDS to close a website! Hence, even if you have a great business, people are not going to use it if it's not fast and experiential. React and Vue.js works like magic when developing a PWA. And when you have the option to hire a dedicated Vue.js developer, you can get customized web apps at competitive rates. Pros and Cons of PWA (Progressive Web Applications) and Mobile Apps Read More Single Page Applications (SPAs) Gmail, Google Maps, Twitter, Facebook – all of these web apps are single-page applications. Single-page applications can easily open in a browser without the need to reload. Did you have any idea your daily apps are basically web apps? Okay, even if you knew, you wouldn’t know which particular SPA inspired the origins of some of the biggest web development frameworks of React, Node, and Angular, would you? Stuart Morris’s slashdotslash.com in 2002 was the world’s first SPA. It basically led the trend to evolve to the current frameworks that can work on any browser. Therefore, cross-browser compatibility became one of the key aspects of web development trends. Which Framework is Best for SPAs? Angular is a JavaScript framework with MVC architecture, best for building rich SPAs. It brings together material design components into a single programming model. You can build single-page applications without the need of a back-end. A highly stable and credible platform, hiring Angular developers from TRT provides maximum benefits with transparent tracking. Tip: Angular translates static HTML into dynamic content with ease. Consequently, developers consider, We listed down some of the best reasons why Angular is a top choice for building SPAs. Single-Page Apps vs Multi-Page Apps: What To Choose For Web Development Read More Chatbots and Voice Search Let’s understand what a Chatbot really is. Facebook Messenger is a bot that pops up and tells you that you can now connect with a friend. Here’s an interesting stat – Your website has just 0.5 seconds to help a user form an opinion about you! Henceforth, Chatbots help users with their needs without involving any human, making it one of the most useful web application development trends. Another example would be ordering websites where users can interact with online assistance. The biggest benefit of a Chatbot is businesses can provide services without humans and carry on with other operations too. Voice search enables websites by using natural language for optimization. It can also increase your Domain Authority (DA) ranking by eliminating duplicate content. With a Web Speech API, you can now hire an Alexa Skill developer also to enable voice products on your website. Moreover, almost 74% of users would want to interact with Chatbots for answers to their simple queries. Combine these Chatbots with voice-enabled search, and you’ve got yourself a solid deal. Voice search is one of the most evolving web development trends lately. It saves valuable time for businesses and is extremely helpful for analyzing customers’ behavior. Which Framework is Best for Chatbots and Voice Search? A simple understanding of JavaScript and basic knowledge of Node.js can prove fruitful for such technologies. Python is also a great alternative for developing Chatbots and voice-enabled search features. The benefit of using these technologies is that developers don’t need to learn AI languages. They can easily work on these frameworks with great ease. Also, brands can hire a Node.js developer to build Google Actions and other voice skills. How we created a chat bot for our customer support? Read More Accelerate Mobile Pages (AMPs) Accelerated mobile pages (AMP) are the next in the list of web development trends. An AMP accelerates the page loading time by compressing the content of an individual page. The technology works by creating a parallel JavaScript environment that uses JavaScript to download and cache relevant parts of pages. This technology is very similar to the one offered by PWAs. The major difference is that AMP pages use a specific open-source plugin, whereas PWAs are developed entirely from scratch. Companies want to invest in developing AMP-enabled sites to let users access faster services. According to our research, mobile internet connections in the US rose to 39.6% last year from a low of 38% in 2017. However, some brands focus on building mobile AMP experiences as part of their e-commerce sites. Consequently, users can experience apps at any speed. Which Framework is Best for AMPs? AMPs work faster with options for scalability. Therefore, scalability is an essential aspect of building AMPs. Enterprise apps need faster loading speed too. So, web development frameworks like Node.js, Flutter, and Ionic can prove to be highly beneficial for building AMPs. We covered some unbeatable reasons to use Node.js for enterprise apps to sort it out for you. JavaScript Frameworks There are many JavaScript frameworks that emerged over the years. They make it easier to build apps and websites. In 2021, JavaScript frameworks will be the main development tool for web developers. They consist of a set of libraries that developers can use to create and customize applications. The most popular JS frameworks would be Vue.js, React, and Angular. And the idea of hiring a Vue.js developer immediately removes the worry of assembling an application from a bunch of libraries and plugins. As opposed to development tools like Ruby on Rails or CakePHP, JavaScript frameworks work on a plug-and-play approach. New Tools in 2021 in JS Frameworks JavaScript frameworks themselves have so many benefits. As a web application development trend in 2021, new versions replace the older ones with better functions. These versions include some new tools like HTML5 templates, custom-built applications, and data management tools. However, libraries still remain developer’s favorite building blocks to create attractive apps that run in all modern browsers. Angular vs React vs Vue: Which Framework To Use In 2020? Read More Mobile-first Development Mobile-first would mean designing your product for mobile devices before you start developing the site. Screen size, productivity features, and physical buttons placement are major technological aspects. You can design a mobile-friendly site by hiring a mobile developer to integrate an efficient app seamlessly with an existing desktop site. If mobile-first looks in vain to you, you should revisit your strategy. Smartphones totally transformed commerce and given consumers unprecedented access to information and services. Today's consumers are more easily reached by mobile than they were five years ago. They are also far more likely to abandon a purchase if the experience isn't right for them. Also, this is one of the crucial aspects of UI/UX design while developing an affordable mobile app. Hence, a minimalist, intuitive, and interactive product makes a brand more reachable. In 2021, this is one of the web development trends, that will focus on delivering content. It wouldn’t incline towards decorative elements that serve no meaning. Developers would concentrate more on reducing page numbers and avoiding columns. And the triggers would have a mobile-oriented CTA approach. Using vivid colors, simple shapes, innovative color palettes would rule in 2021. Serverless Architecture and API-first Development Serverless technology is the future of computing because it greatly reduces the complexity of the IT infrastructure. Companies can use cloud-based computing resources to run applications with constantly changing servers. This helps in reducing maintenance costs and ensuring application uptime. With serverless computing, companies can increase utilization rates and save money by using less hardware in the long run. A serverless compute service like AWS Lambda is one of the most prominent architectures for such applications focusing on API development. The year 2020 was marked by the great Covid-19 pandemic. That is why more and more people switched to SaaS solutions. SaaS also had a great role in the development of serverless architecture. Flexera reports that the cloud market expansion led to almost 98% of enterprises using at least one public or private cloud. What service are you looking for? Choose us at your convenience, time and Project!!! SCHEDULE A DEVELOPER INTERVIEW Why Should you Choose Third Rock Techkno for All your Web Application Development Needs? While it's true that technology has accelerated at an incredible pace in recent years, it's important to keep in mind that most of the major business trends have taken place in just a few short years. With the advent of cloud computing, mobile devices, social media, and more, many companies have found that their employees can be placed across the country or even around the world without the need for physical offices. Third Rock Techkno leads the web development avenues with its expertise in a range of services. We are a team of expert developers in coding your web apps with React, Angular, Vue.js, Python, and Node. You can hire web developers for any of your business needs. We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient web application? 'Hire Dedicated Web Developers'. To Conclude It's a new era for web development. As we came halfway down in 2021, it is inevitable that major browsers and new technologies will change the way websites look and work. However, technology made it easier than ever to deliver a great user experience. The Web has evolved to provide seamless interactivity that no longer requires you to click and wait for pages to load. Web apps have also been incorporated into websites so that customers can easily interact with them through a web browser. Looking For Expert Guidance on Your Dream Project? Our diverse team of industry leading veterans can help you build the most viable solution. Schedule a free consultation call Krunal Shah Krunal Shah is the CTO and Co-founder at Third Rock Techkno. With extensive experience gained over a decade, Krunal helps his clients build software solutions that stand out in the industry and are lighter on the pocket. | Let's connect!
Get the exact time and cost estimation of your project
Our business consultants and industry strategists will devise just the right scoping document to meet your unique project needs.
Schedule A Discovery Session